Chrome & ChromePlus Extensions

클라우딩 컴퓨팅 환경 - 어느곳에서나 비를 내릴수 있는 구름 처럼
어디에서나 원하는 작업을 가능하게 해주는 컴퓨팅 을 그렇게 부르고 있죠?!
구글은 지향하는 서비스가 벌써 그렇게 하고 있더라구요,
오늘은 , 구글 크롬 혹은 크로미엄을 이용해서 만든 브라우저 크롬플러스 에서 유용하게 쓰이는 확장 프로그램을 소개할까 합니다
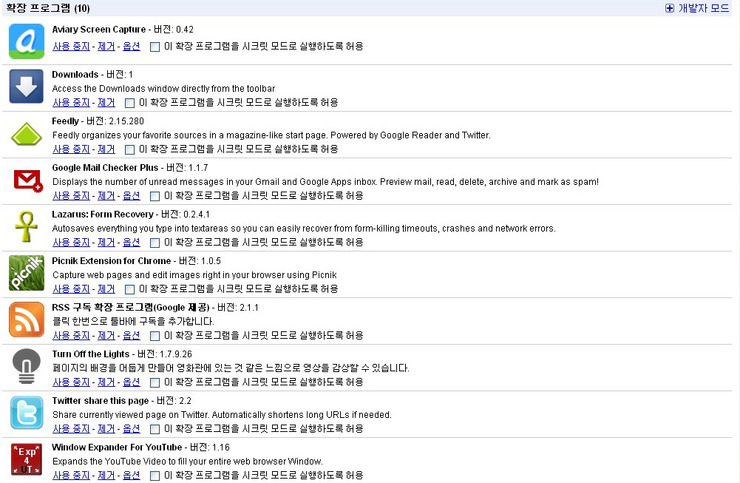
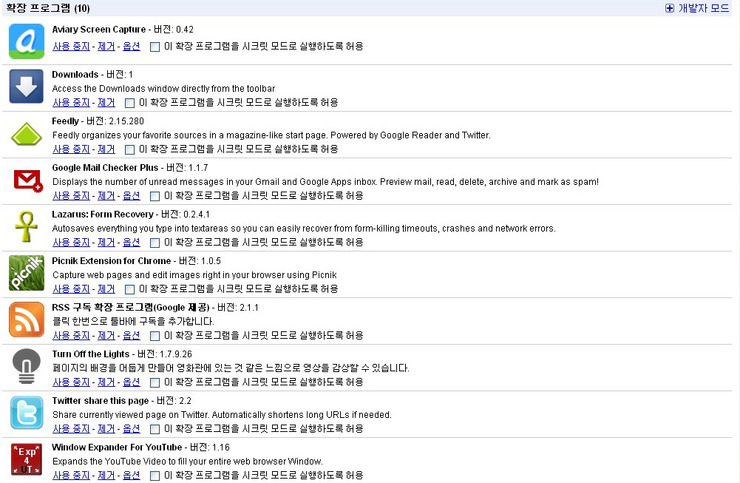
아이콘을 클릭하시면 해당 확장 프로그램으로 바로갑니다.
1.Aviary Screen Capture
스크린 캡쳐 프로그램이기도 하지만 실제 기능은 훨씬 더 광범위 합니다.
그 기능을 나열하면 이렇습니다.
Image Markup,
Image Editor,
Color Editor,
Effects Editor,
Vector Editor,
Audio editor
저 기능들을 제가 다용하지는 않기때문에 ,어떤 기능들이다 라고 설명드릴순 없지만 저렇게 많은 기능을 구현하는 프로그램입니다.
중요한건, 이것이 웹상에서 구현이 되는 프로그램이란 것입니다.이제 컴퓨터에 프로그램을 설치하는 시절이 지나가고 있다는 것이죠
클라우딩 컴퓨팅이 가고 있는 방향이 여기에있죠,
실제로 저는 컴퓨터에 기본 설치된 프로그램과 인터넷을 통해 필요한 몇가지 프로그램 이외에는 사용하지 않고 있습니다.
Windows 기본프로그램과,Chrome,Chromeplus,알약,알집,알씨,Adobe Reader,PC Manager 가 설치되어있습니다.
이럴 수 있는 것은 ,구글을 알게된 이후부터죠 ,문서는 구글문서도구에서,이미지는 오늘 소개하는 크롬 확장 프로그램들에서 편집 하구요
점점 컴퓨터에 프로그램을 설치할일이 사라져 가는 것 같아요,그리고 ,컴퓨터가 빨리지고 있습니다.
점점 컴퓨터가 가벼워지는 기분이랄까요?
2. Downloads
다운로드한 모든 프로그램들을 한번에 보기좋게 하려고 설치한것입니다.
"Google 크롬 사용자 설정및 관리" 에 가면 나오지만,빠르게 보기위해서 설치한 것입니다.
3.Feedly
구글을 이용하면서 부터 RSS의 매력에 빠져버렸는데요,참 좋더군요
모든 신문과,추천하는 피드,내가 구독하는 블로그들,등이 다 한곳에서 확인이 가능하니까요
그런데,이 Feedly 라는 프로그램은 그 RSS 를 한층 더 업그레이드 시켜준 프로그램입니다.
내가 구독하는 모든 피드들이 이곳에서 가능하구요,미리보기기능이 있어서 아주 편리합니다.
또,잡지 처럼 편집 되어져서 나오니깐 보기도 좋구요,트위터도 여기서 확인 할수 있어요
모든 구독가능한 글들은 이곳에서 연동시켜서 볼수있는거죠,참 좋아요
이건 익스플로러에서는 작동하지 않습니다.크롬플러스에서 익스로 변환 시켜도 사용이 되질 않죠
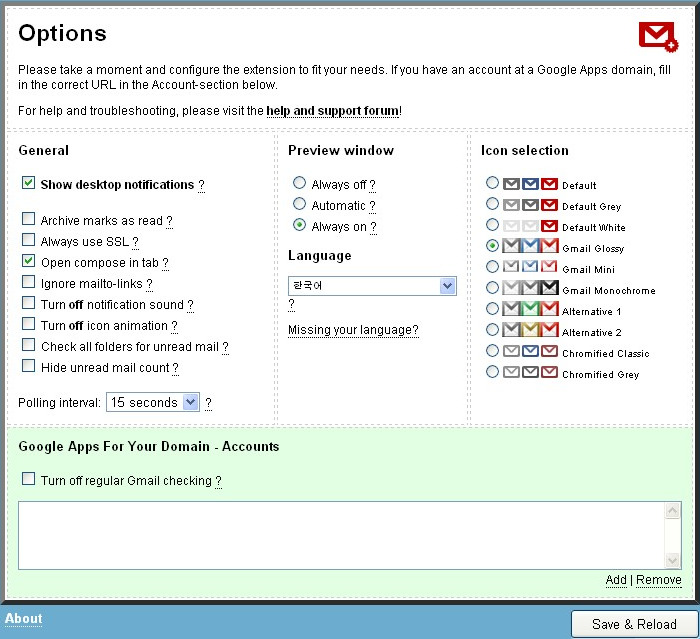
4.Google Mailchecker Plus
여러가지 메일 확장 프로그램중에, 단연 돋보이는 데요
Mailto 기능을 통한 메일 작성 기능이 있어서 구글 Gmail로 바로 연결을 시켜줍니다.
데스크톱에 알림창이 뜨게 하는 기능도 아주좋구요
편지왔다!!! 이소리 아시죠^^;메시지 왔다!!!
소리는 없지만,그렇게 메일 도착을 알려줍니다.
이 기능때문에 ,크롬플러스의 보스키(Ctrl+Shfit+A) : 시스템 트레이에 최소화 하기 가 빛을 발합니다.
구글에 자동 로그인 해놓은후에,보스키를 작동시키면 메일이 오는 걸 알려주기때문이죠^^
이 둘을 잘 활용 하시면 브라우저에서 직접 메일알림을 해줍니다.
즉, 아웃룩 익스프레스를 이용해서 메일작성하는 편리함을 이것은 갖추고 있답니다.

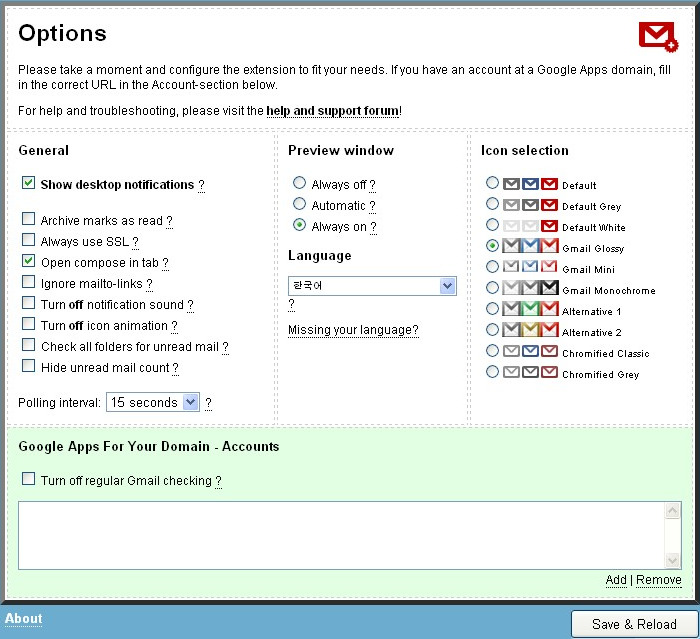
Show desktop notifications? : 데스크탑(바탕화면)에서 메일알림 기능설정
체크 하시면 메일이 올때 바탕화면 시계위쪽으로 알림창이 뜹니다.(메일왔다!!!)
Open compose in tab? :
1) 메일쓰기를 누르시면 굳이 메일계정으로 들어가지 않아도 메일쓰기가 열립니다.물론 Gmail 계정이 있어야 겠지요.
2) 또한,눌러지는 이메일들있잖아요? 누르면 마이크로소프트 Outlook express 가 열리던 그메일들 바로 그메일들을 누르면
Outlook Express 대신 구글 Gmail 계정으로 바로 연결되서 메일쓰기가 새탭에서 열리게 하는 겁니다.
단,IE mode 에서 누르시면 Outlook Express가 뜹니다.Chrome mode 에서만 Gmail로 연결됩니다.
Preview window : 메일이 왔을때 아이콘을 클릭 하면 미리보기가 생성 됩니다.그걸 설정해 주는 것입니다.
Language : 한국어 ,맨아래쪽에 있습니다.
Icon selection : 원하는 아이콘으로 설정하세요
Save & Reload : 빠트리면 안되죠,설정하신후에 꼭 눌러주세요
5.Lazarus : Form Recovery
장시간 글을 썼습니다.이제 '등록'버튼만 누르면 되죠,그런데,등록도중 장시간 창을 열어놓음으로 인한 페이지 새로고침을 한다는
안내문이 떴습니다.급히 뒤로가기 버튼을 누르지만,빈페이지뿐......이런 경우 종종 있으셨죠?
그럴때 유용하게 쓰이는 확장 프로그램입니다.모든 글쓰기 영역을 임시저장 해주는 고마운 프로그램입니다.
Fire-fox 유저분들은 알고계실 확장 프로그램이 크롬 & 크롬플러스용으로 나왔답니다.
6. Picnik Extensions for Chrome
이거 참 뭐라고 해야 할지, 이제껏 써본 그 어떤 프로그램보다 한글 번역이 완벽하게 되어있는 프로그램 입니다.
이 회사가 얼마전에 구글에 합병됬어요,그래서 이젠 Picasa와 연동되서 잘 사용되어지는 데요
우리나라 업체가 만든 프로그램보다 더 한글을 한글 답게 풀어쓴 프로그램입니다.
쓰기도 좋구요,스크린샷 기능을 기본으로 하기도 하면서,
여러가지 이미지 편집 기능들이 아주 쉽게 사용할 수 있도록 만들어진 프로그램입니다.
강력 추천 입니다.
7. RSS 구독 확장 프로그램
RSS 피드를 구독하려면 ,이 프로그램을 설치하신 후에 저 아이콘이 뜨는 곳이면 어디든지 ,클릭하세요
그러면 ,바로 RSS에 구독신청 하게됩니다.RSS 리더는 구글 리더로 해놓고 구글리더에서 읽고 있는데요
요새는 Feedly에서 읽고 있답니다.신청은 구글리더에 읽기는 Feedly 에서 이렇게 사용하고 있습니다.
8.Turn Off the Lights
Youtube 에서 동영상을 볼때 주변을 Blackout 시켜주는 프로그램입니다.
간단히 볼때 사용합니다.
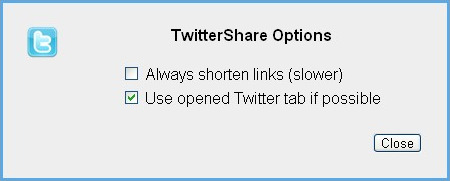
9.Twitter share this page
지금 보는 페이지를 트위터에 바로 보내주는 프로그램 입니다.
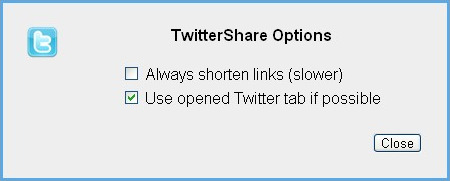
옵션에서 Always shorten links(slower)을 체크하시면 ,bit.ly 로 주소를 줄여서 보내줍니다.

체크하지 않을때 보다,트위터에 보내는 속도가 약간 줄어듭니다.
물론,트위터 바로가기용으로도 좋습니다.
10.Window Expander for Youtube
Youtube 플레이어에도 전체화면 보기 기능이 있지만,이것은 그보다 더 훨씬 편하게 볼수 있구요,
작은 모니터를 사용하는 사람들은 전체화면 보기를 하면 플레이어가 뭉게져서 버튼등 기능을 구현하는 부분이 보이질 않는 데요,
이 프로그램을 이용하면 화면이 뭉게지지 않습니다.
또한 ,옵션에서 화질을 선택해서 확장할때 어떤 화질로 볼것이냐를 설정 할 수 있게 되어있습니다.
small(240p),midium(360p),large(480p),720HD,1020HD등 영상이 가능한 범위의 화질을 큰 화면으로 볼때 설정하게 됩니다.



 강의자료3.zip
강의자료3.zip
































_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)
_sg90929.jpg?type=w2)